VSCode 美化
VSCode 美化
前情提要
最近被学弟安利了一个开源项目 ServiceLogos,是一个各类开发语言与 IDE 的 Logo 设计仓库。
所以想了想,老登也要跟上时代!美化的尽头是默认,但首先要开始美化😁
插件安装
众所周知,VSCode 的本质就是一个浏览器 IDE,你可以在里面写代码、看动漫、看小说,而这些的前提都是基于各种各样的插件。因此,首先安装以下两个插件:
1 | 名称: Custom CSS and JS Loader |
1 | 名称: Background |
美化设置
背景
Ctrl + Shift + P,搜索 Background: Configuration,有四个组件的背景可以设置:
- Window(整个窗口)
- Editor(编辑器)
- Sidebar(侧边栏)
- Panel(各种弹出窗口)
选中你要修改的组件,然后选择一张图片即可。
Logo
Ctrl + Shift + P - Open User Settings
在 settings.json 中插入一行:
1 | "vscode_custom_css.imports": ["file:///D:/snippets/vscode-custom/logo.css"] |
这里的 file:/// 是文件协议,指向你的自定义 css 文件,该文件如下:
1 | .editor-group-watermark > .letterpress{ |
将其中的 image.link 替换为 Logo 图片的链接,可以是 ServiceLogos 中的 raw link,也可以将图片转为 base64 后替换进去。如果网络环境无法直连 github,建议选择 base64 方案。
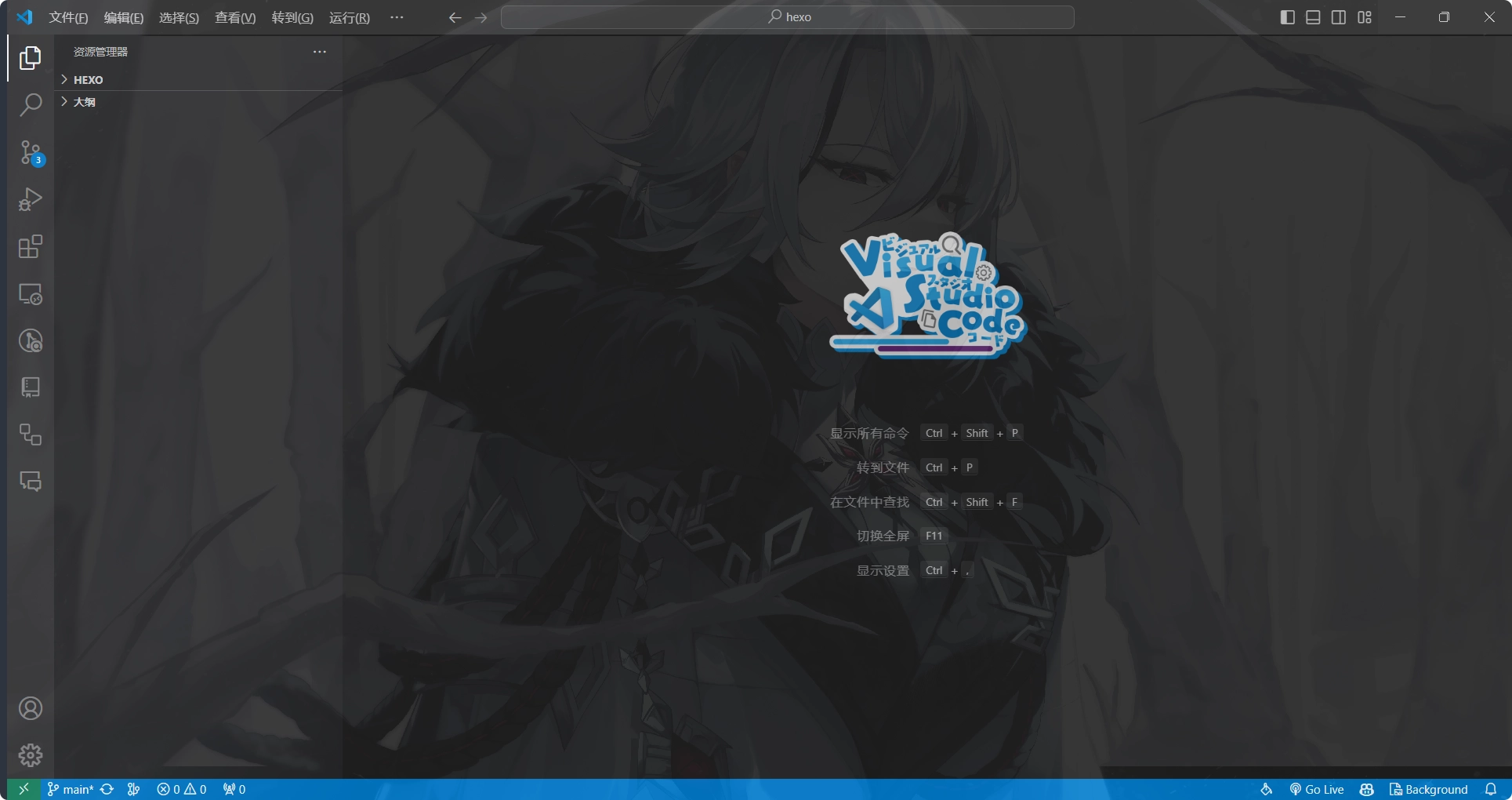
最终效果
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 日勿の部落格!